ABOUT THE PROJECT
Redesigning for retention: Danone Aptaclub
The primary goal of this project was to redesign Aptaclub, an expert knowledge membership site that connects with pregnant women throughout their pregnancy journey, by supplying nutritional information, a guide on the baby’s growth, and a knowledge-sharing forum.
Working closely with Zoo Digital, and the brand’s marketing team on a full redesign of their existing App.
MY ROLE
Lead UI/UX Designer & Visuals
PROCESS
Wire framing, UI Kit, User Testing, Visual Design
Client
Danone

THE CHALLANGE
Make it Responsive
This project sprang from a responsive issue the client was having, the site needed to work effectively on mobile, and this effectively kicked off a full redesign.
The analytics showed that the site had become a mobile-first destination. The so the main focus reviewing the existing site and moving it to a responsive version with updated information archectiture. The second was removing most of the non performing content and changing direction into becoming more focused on articles as a expert knowledge destination.

THE RESEARCH
The Approach
We initiated our project by reviewing the existing application and analyzing user flows
The client services team at Danone had already conducted extensive preparatory work, including user interviews and stakeholder sessions, laying a solid foundation for the project. Based on this groundwork, the decision was made to change the site direction into a knowledge expert platform. This strategic direction was shaped by the insights gathered from the initial research, ensuring that the project was aligned with both user needs and business goals.


ABOUT THE BUILD
Site & Analytics Audit
We ran a series of deep dives into the analytics with the various stakeholders to identify the state of the current iteration.
In our approach, we started with a thorough review of the site and its analytics. We worked with different stakeholders to understand the current site’s performance by looking closely at the data. First, we audited the entire site to see what was working and what wasn’t. We also conducted user surveys and analyzed specific tasks to prepare for the redesign. This process helped us make informed decisions, focusing on real user needs and areas where the site could be improved. This set the stage for us to start making changes aimed at enhancing user satisfaction.

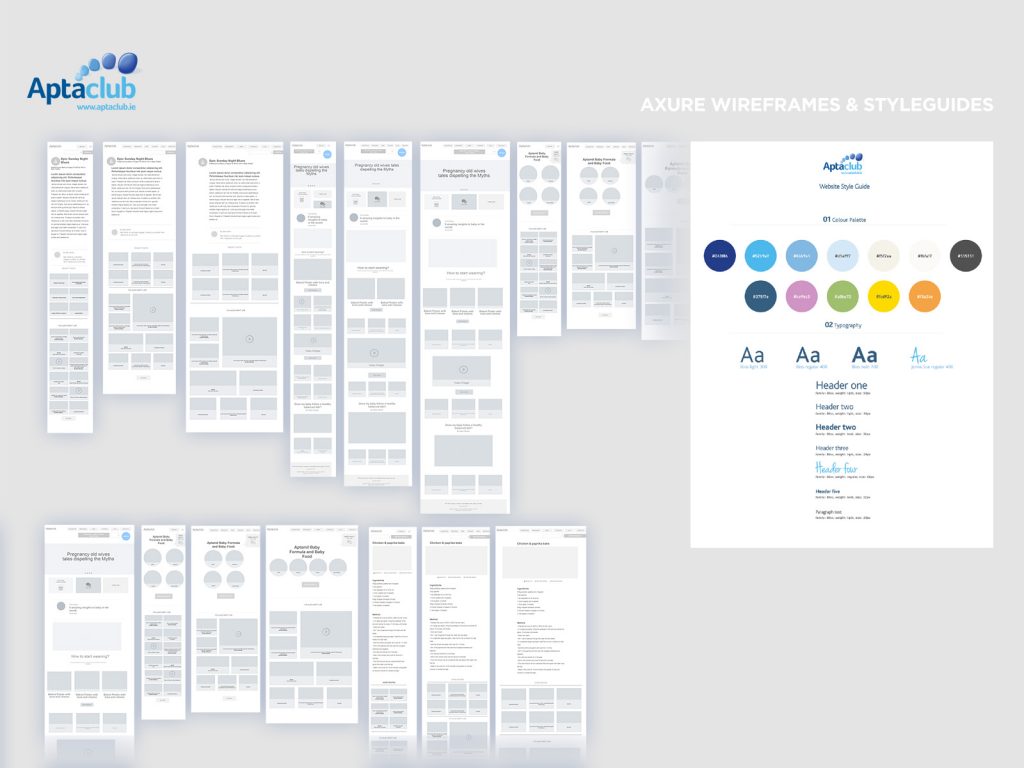
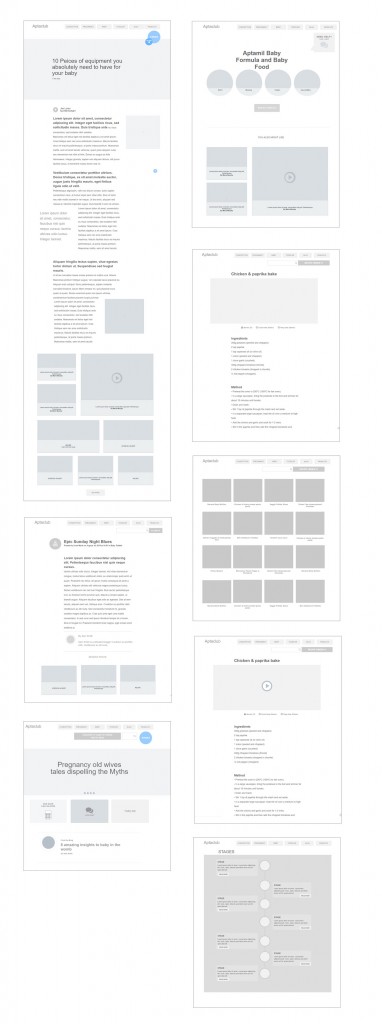
ABOUT THE BUILD
The Flows + Wireframes
The results from the various audits we did helped with the design direction and focus.
In the next phase, we used the insights from our audits to guide the design process. With a new information architecture in place, I created a series of responsive wireframes using Axure. We tested these wireframes on usertesting.com to see how real users would interact with them. Based on the feedback received, we made several iterations to refine the designs. Following these adjustments, I put together a mood board to share with the client, which helped shape the final visual and UI design. This process ensured that our design choices were both user-centered and client-approved.


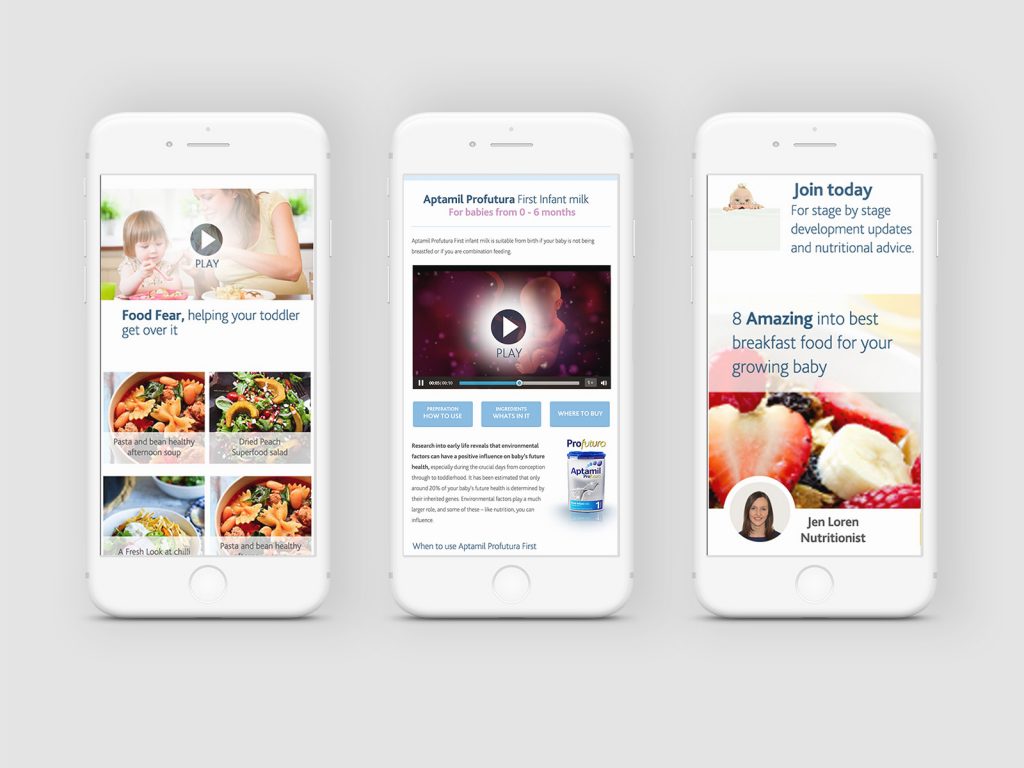
ABOUT THE DESIGN
Visual Design
Danone has a very robust brand styleguide, we utilized this asset to create our sites design solutions.
One of the main items we kept from the first version of the site was the interactive timeline, where expectant mothers could see the baby’s growth at various points on the timeline. This proved to be a challenge and we set up a workshop session with the agency to brainstorm several desigs before finally aligning on a solution.


Takeaways
Wireframing can help with getting everyone on the same page and moving a project forward, giving space for a smooth implementation of the design.
A very engaged client
The client had a very good understanding of their offering, and data backed up their reasoning. It helps when there is a clear vision that everyone is on board with.
The power of wireframing
Wireframing the flows to give the clients a sense of how the pages could feel was very important, we were able to tweak layouts in that format before layering in the Visual Direction.